Quickstart Demos¶
Examine documented, running examples to get a head start.
Inspire includes an interactive GUI Demos dialog that provides an introduction to the different GUI components available in Inspire along with source code which demonstrates how to implement these components. That source code can be edited and run directly in the dialog which allows users to “play” with the generated components, or it can be opened in the debugger to step through.
To access this dialog, click File > Help > Python API Demos, or copy and paste the following Python source into the Inspire Python Window:
from hwx.gui import Demo
Demo.show()

Interactive GUI Demos dialog
Using the Demo Dialog¶
Explore the components in the list on the left and select a demo.
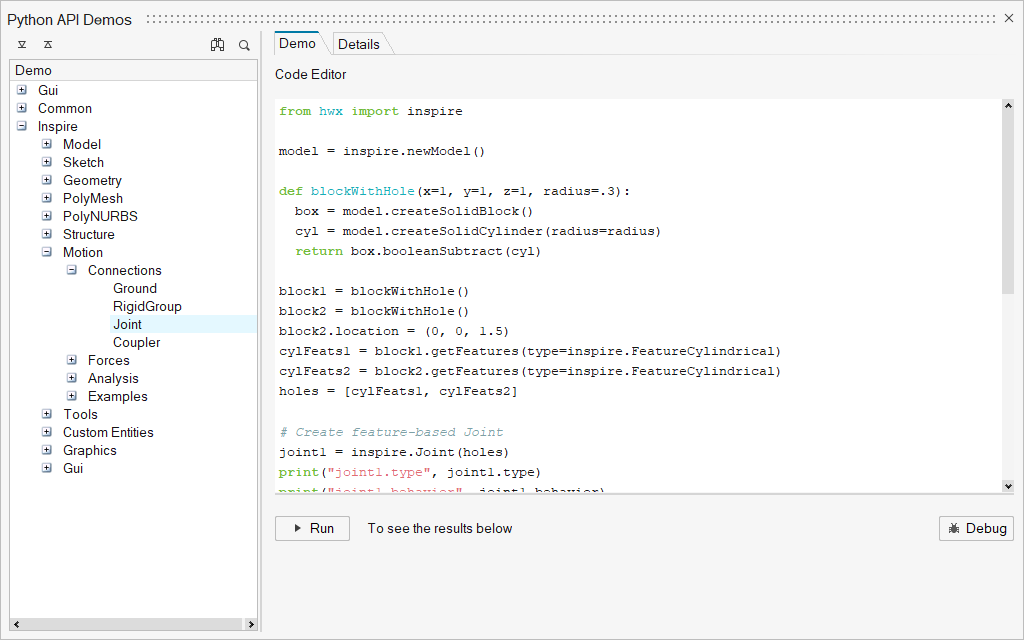
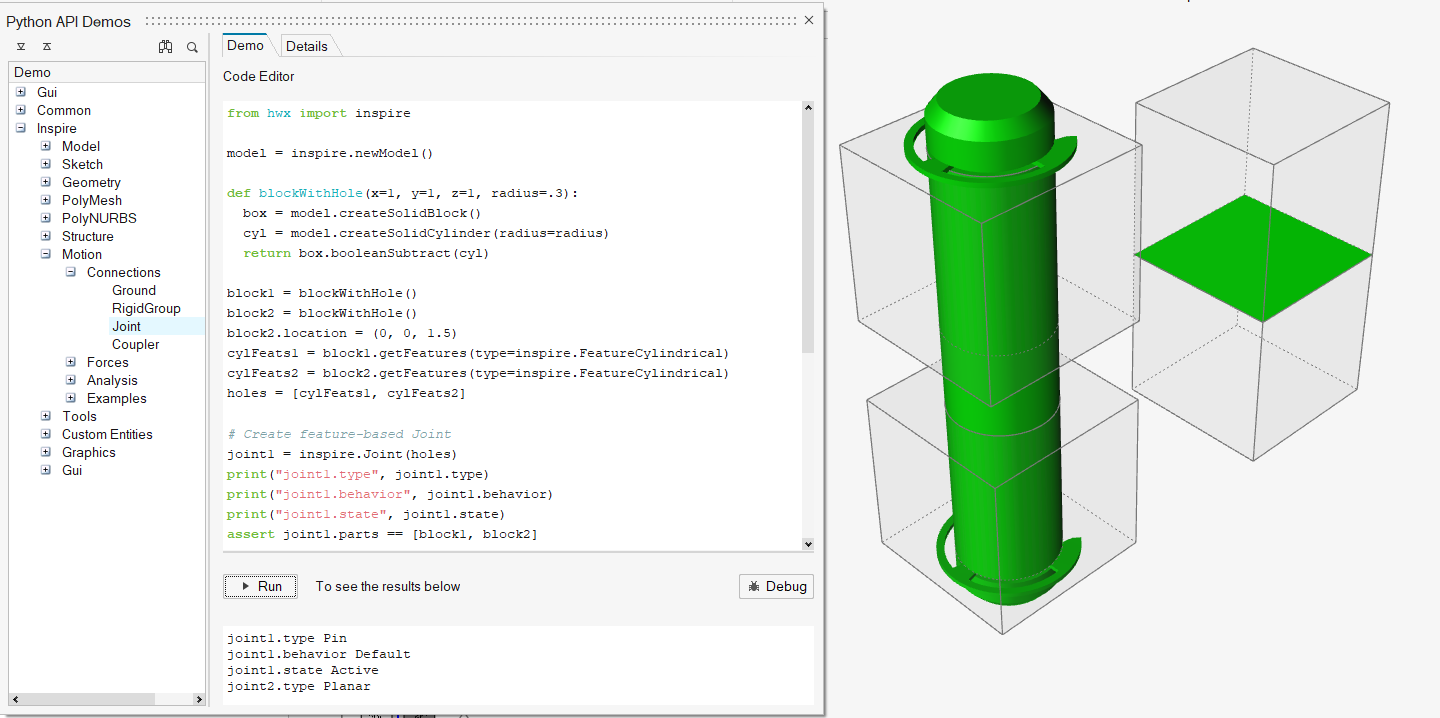
The Demo tab shows the Code Editor window with sample code.¶
- Click Run to see the results below and resulting widget displayed.
- Modify the code to run again and see the results of the changes.
- Click Debug to open the code in the debugger.

Note: Each demo focuses on how to use a particular class. However, controls cannot be demonstrated without layouts, and layouts cannot be demonstrated without controls. To make the demo cleaner, only comments about the class are included, not what is required to demonstrate it.
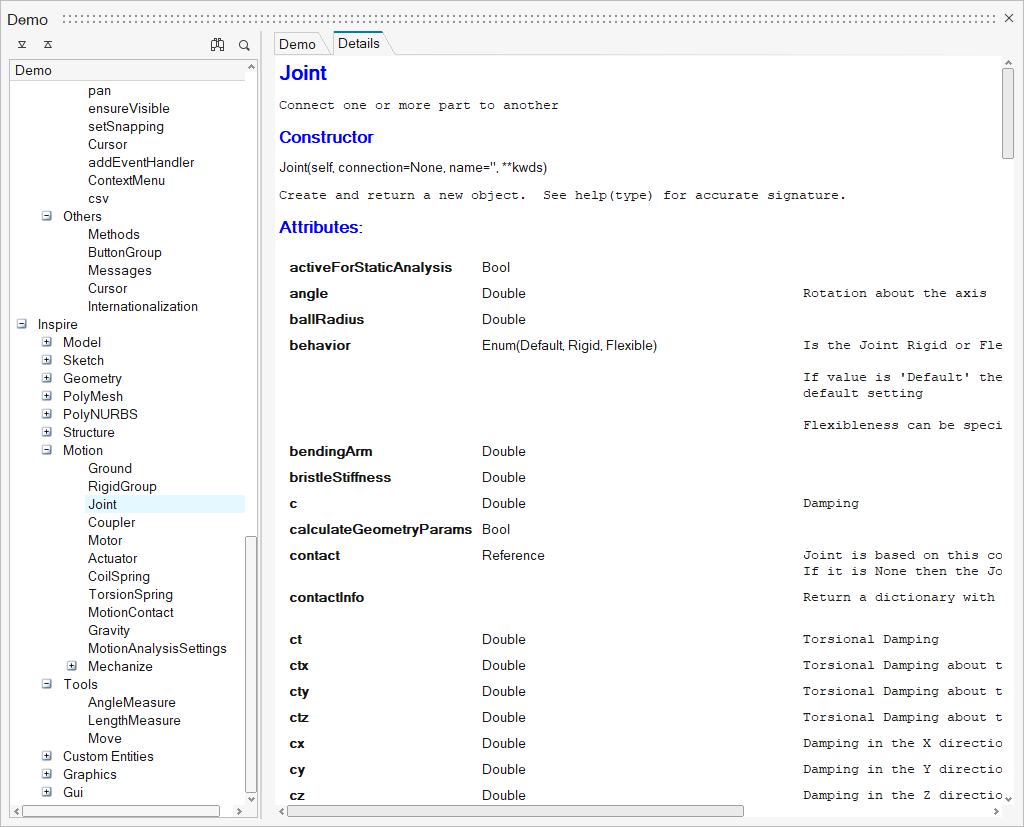
Click the Details tab to get relevant information about the component.¶
Depending on the component, the details include applicable constructor, attributes, properties, and inherited properties and functions.