Developer Tools
Enable the Developer ribbon to access the Python Debugger and UI Designer.
Python Debugger
Click the Debug icon to activate Debug mode.
Model Window
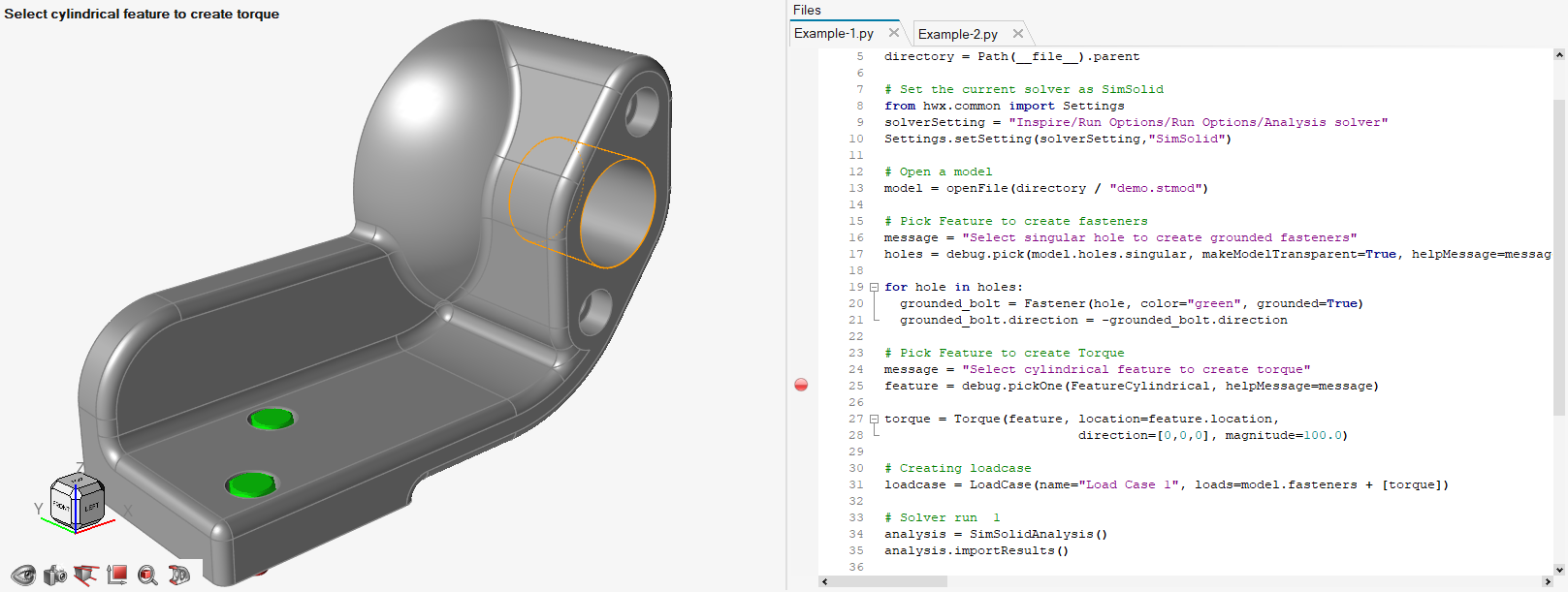
The Model Window displays Inspire graphics changes as the code is executed.
 Figure 1. Prompt to select cylindrical feature to create torque
Figure 1. Prompt to select cylindrical feature to create torqueThe components in the Model Window are transferred to Inspire on return.
The Inspire changes are retained on clicking the Inspire icon and returning to full Inspire mode.
Command History
The Command History displays a record of Python commands.
All commands that have been executed in the Python window are shown in order, with the last command at the top. Double-clicking a command calls the function again.
Python Variable Browser
Use the Python Variable Browser to monitor variable values while stepping through scripts.
By default, the Python Variable Window is not displayed. Use the View menu to show/hide the Python Variable Window.
Available variable names are listed, and the variable’s current value is displayed as well as its type and scope. The value can be overwritten by typing a new value. The changed value is used next.
Call Stack Window
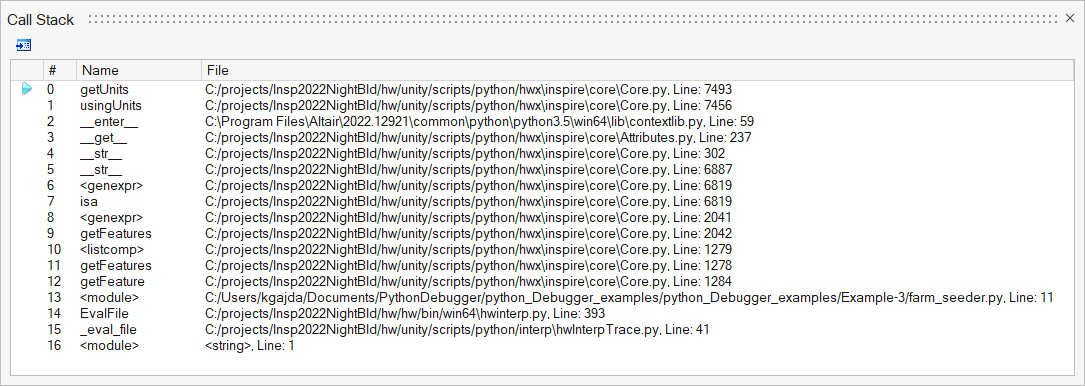
The Call Stack Window displays the paths traced while executing scripts.
The Call Stack Window is accessible only in debugging mode. And, by default, the Call Stack Window is not displayed. Use the to show/hide the Call Stack Window.

Watch Window
Use the Watch Window to monitor variable values while stepping through scripts.
The Watch Window is accessible only in debugging mode. And, by default, the Watch Window is not displayed. Use the menu to show/hide the Watch Window.
Variable names can be typed in the first column or can be dragged and placed there from the Editor. Alternatively, they can be added by highlighting them in the Editor and selecting the context menu option Add Selection to Watch. The variable’s current value (or values) is displayed in the second column. The value can be overwritten by typing a new value. The changed value is used next.
Breakpoints Window
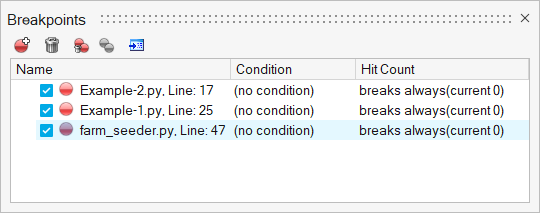
The Breakpoints Window displays all breakpoints in the debugging session. Each breakpoint is listed along with its host file and the line number.
The Breakpoints Window is accessible only in debugging mode. And, by default, the Breakpoints Window is not displayed. Use the to show/hide the Breakpoints Window.

Individual breakpoints can be disabled by deactivating the box next to it. Breakpoints can also be created and deleted from this window. Clicking a breakpoint positions the cursor at that location in the Editor.
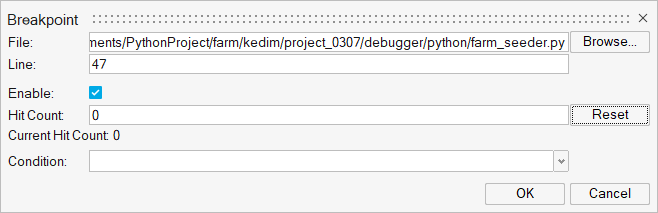
 Figure 2. Edit Selected Breakpoint in Breakpoints Window
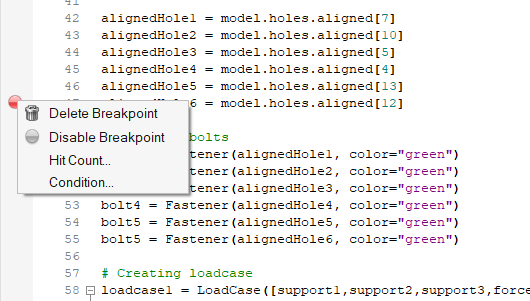
Figure 2. Edit Selected Breakpoint in Breakpoints Window Figure 3. Adjusting a breakpoint in the Editor
Figure 3. Adjusting a breakpoint in the EditorUI Designer
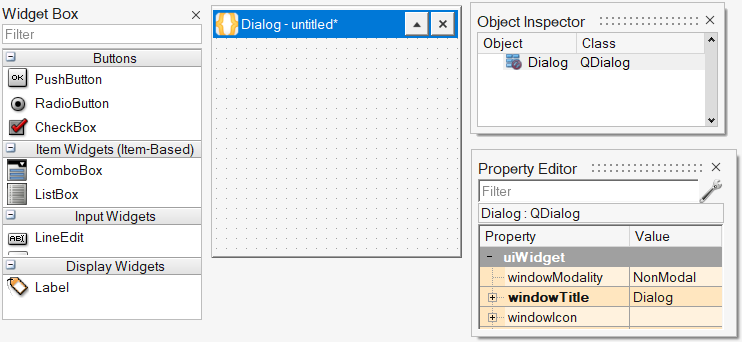
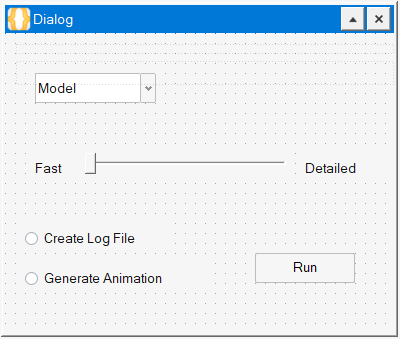
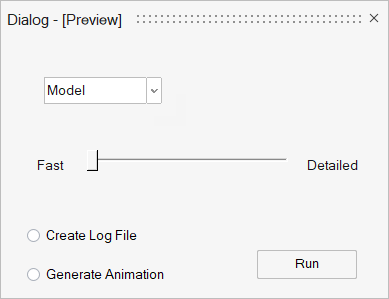
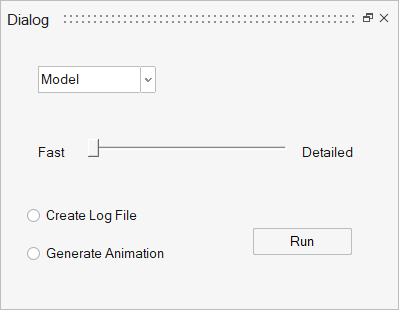
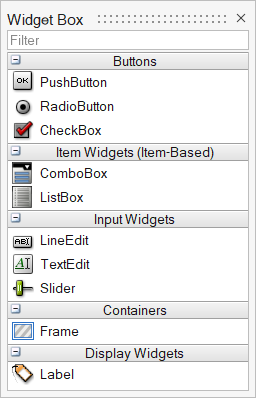
Create a graphical user interface with predefined objects from the UI Designer toolkit.
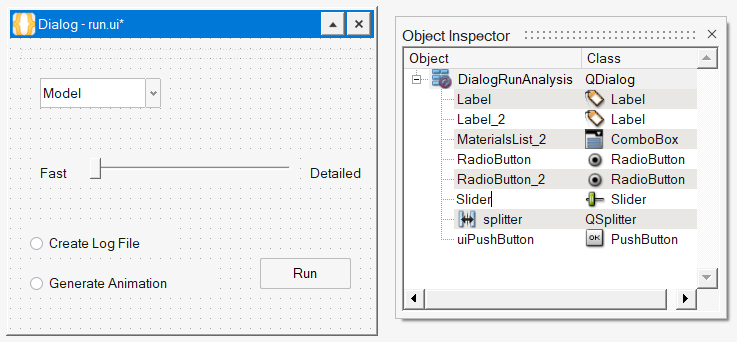
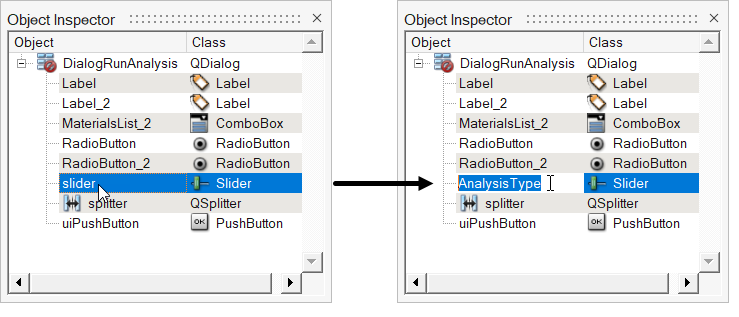
Rename Objects
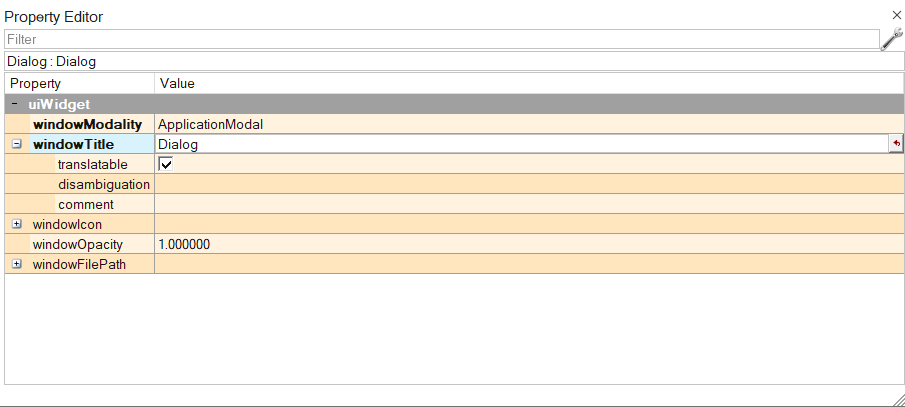
Use the Object Inspector, Property Editor, or context menu to rename objects in your user interface design.
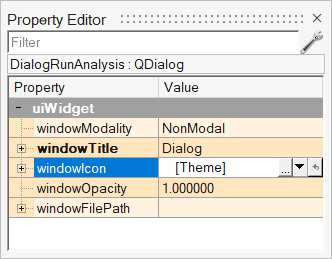
Modify Object Properties
Use the options in the Property Editor to modify objects in your user interface design.
Object Properties

| uiObject Property | Description |
|---|---|
| objectName | Specify a name for the object. |
| uiWidget Property | Description |
|---|---|
| enabled | Select this property to enable the object in the GUI. This
property correlates to the |
| geometry | Expand the geometry settings and define the object dimensions
as X and Y or Width and Height. This property correlates to
the |
| font | Expand and define the settings for font. |
| visible | Select this property to set the visibility of the widget as
on or off. This property correlates to the
|
| toolTip | Enter the tooltip text or specify a file for the tooltip. |