Model Browser |

|

|

|

|
|
Model Browser |

|

|

|

|
Use the Model browser to view the model structure while providing full find, display, and editing control of entities. The model structure is viewed as a flat, listed tree structure within the browser. However, if the model has an assembly hierarchy then the Model browser accommodates this hierarchical structure. The browser can list every named entity within the session and places those entities into their respective folders; however, it does not support non-named entities such as nodes and elements. Some of the more important entities within the model include: assemblies, components, multibodies, properties, materials, entity sets, groups, load collectors, system collectors, vector collectors, and beamsectcols -- all of which are placed into a tree-like display.
To open the Model browser, click View > Model Browser from the menu bar. The browser displays on one of the tab area sidebars.

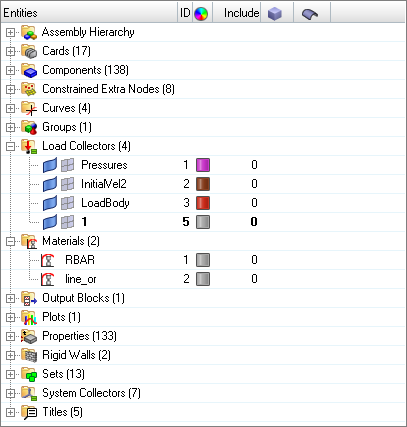
This screenshot shows many of the entities that can display in the browser
Multiple entities of the same type are collected into folders in the tree structure. You can expand or collapse each folder to display or hide its contents. Assemblies can also have sub-folders within the main Assembly folder, so that the items related to each assembly appear within that assembly’s folder in the Assembly Hierarchy. Materials, properties, entity sets, groups, load cols, system cols, vector cols, and beamsectcols cannot be organized into assemblies and are all placed at the top level of the tree, each in their corresponding folder (for example all sets are placed as a flat list in the Sets folder).
Components and Assemblies may appear in multiple places in the tree; for example, a specific component might appear under Components and again as a sub-item of a specific Assembly. When appropriate, the color and display style of entities also display in the Model browser.
The Model browser tools include:
| • | Toolbars provide the ability to change model views, show or hide entities within the model, and add entities to a panel collector. These abilities are collectively referred to as display controls and browser modes. |
| • | The context menu includes most of the same functions as the toolbars, however only relevant context menus will appear based on entity(s), folder(s) or white space right mouse click. |
| • | You can sort, find, and filter entities in the Model browser's tree list using column header sort controls and the query builder. |
| • | The tree list within the browser is configurable, so that you can determine which columns and entity types that display in the tree. |
By default, the following attributes are listed as columns in the browser.
Add or remove columns by right-clicking on a column and checking/unchecking the appropriate attribute. You can also select Column Visibility from the right-click context menu to invoke the Column Visibility dialog, from which you can turn the display of columns on/off.
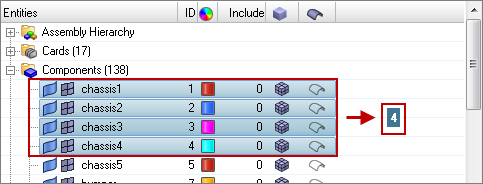
Sort by a particular entity in the browser by clicking on the heading of each column. For fields that are numeric and/or alphanumeric, repeated clicks toggles between ascending and descending order.
Column |
Description |
Entity |
Lists every named entity within the session; however, it does not support non-named entities such as nodes and elements. |
ID |
Unique entity ID |
Color |
Entity color |
Include |
ID of Include file the entity is stored within. |
FE-Style |
Lists the element style applied to each entity. Click the icon to change the element style. |
Geometry Style |
Lists the geometry style applied to each entity. Click the icon to change the element style. |
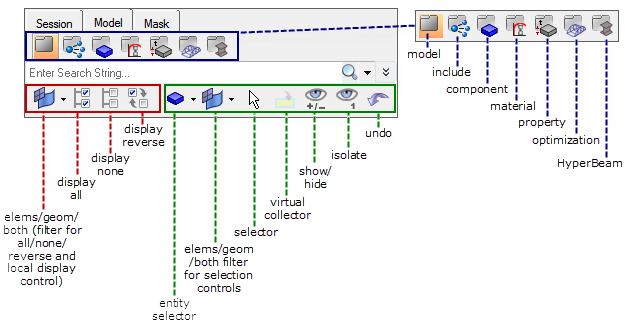
Many of the Model browser functions are accessed via the View, Global Display, and Action Modes groups of buttons. In the image below; the blue call-out is the View toolbar, cyan is the Action Modes, and red is the Global Display. Rest the mouse cursor over a tool set or call-out in the image below to see the name, or click to jump to help for that tool set.


|