Local Domains Morphing
You can change the shape of a model with local domains and handles.
- Moving the local handles
- Changing a distance or angle
- Changing the radius, curvature, or arc angle of an edge domain
- Mapping nodes to a line, plane, surface, or mesh
- Using section mapping, line and surface difference, and element offset
- Using freehand morphing capabilities such as move nodes, record, and sculpting
- interactive
- Move handles interactively by dragging the mouse across the screen. You select an entity such as a vector, line, plane, surface, or domains, to orient the mouse location in 3D space, and move a handle by clicking on it and dragging it to a new location. Interactive morphing is most effective for visualizing how the mesh will react when a handle is moved and for making approximate shape changes. If you want to move a handle a specific distance or to a specific position, it is better to use a non-interactive option.
- translate
- Translate handles along a vector or element normals.
- rotate
- Rotate handles about an axis.
- move to XYZ
- Position handles at specific XYZ locations or place them on lines, surfaces, or another mesh.
- move to node, move to point
- Position handles at specific node or point locations, or place them on lines, surfaces, or another mesh.

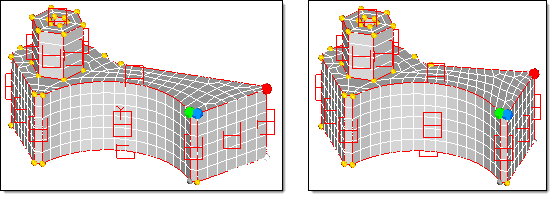
Figure 1. Morph by Translating Handles along Edge. By selecting the two handles along the edge of the flange and translating them along a vector defined at the end of the section (green and blue nodes), the length of the flange is reduced.

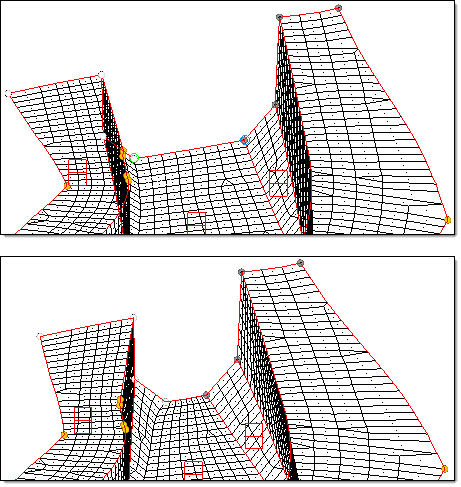
Figure 2. Morph by Translating Handles along Vector. By selecting the three handles and translating them along a vector defined at the end of the section, the width of the channel is increased.

Figure 3. Morph by Translating Handles at Bottom of Part. By selecting the handles at the bottom of the part and translating them upwards, the thickness of the lower section is reduced.

Figure 4. Morph by Translating Handles around Bolt Boss. By selecting all the handles around the bolt boss and translating them horizontally, the position of the bolt boss is modified.

Figure 5. Morph by Rotating Handles at End of Section - Constant. By selecting all the handles at the end of the section and rotating them about a point (violet node), the end angle of the section is modified.

Figure 6. Morph by Rotating Handles at Right End of Block - Constant. The right end of the block is given a constant rotation.

Figure 7. Morph by Rotating Handles for Entire Block - Linear. The entire block is given a linear rotation. Note how the magnitude of the twist increases linearly with the distance from the base (purple) node.

Figure 8. Morph by Rotation Handles - Normal. Although the highlighted handles are rotated, the circle at the center of the model remains on the same plane as before.

Figure 9. Morph by Rotating Handles - True Rotation. During "true rotation" the nodes rotate along with the handles.
While morphing a model, the following message may be displayed: "Some handles selected are dependent on others. Would you like to ignore dependencies for this operation?". This occurs when both a dependent handle and the handle on which it is dependent are selected to be morphed. If you click yes the given perturbation is applied to each handle and the dependent handles are not given an additional perturbation inherited from another handle. If you click no, the given perturbation and any inherited perturbation is applied to each dependent node. For most cases you will want to click yes.
- Select two nodes (node a and node b).
- Select handles corresponding to those nodes.

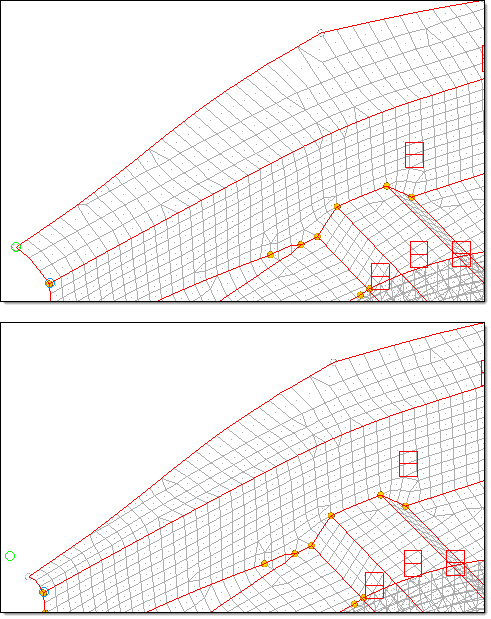
Figure 10. Morph by Altering Dimensions using Channel's Bottom Width - Distance. By selecting the width of the bottom of the channel as the desired distance to alter (green and blue nodes) and by selecting the handles on the left (highlighted) to follow the green node and the handles on the right (shown as gray) to follow the blue node, the width of the bottom of the channel can be changed from 60 to 30 with the rest of the channel changing along with it.

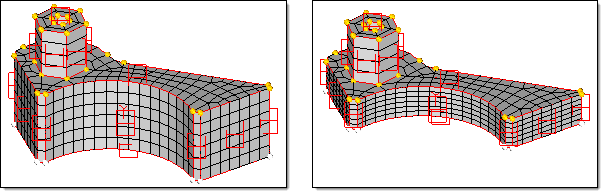
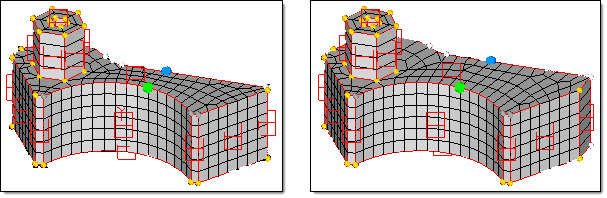
Figure 11. Morph by Altering Dimensions using Block Thickness - Distance. By selecting the thickness of the block as the desired distance to alter (green and blue nodes) and by selecting the handles on the radius (shown as gray) to follow the green node and the handles on the back face (highlighted) to follow the blue node, the thickness of the block between the radius and the back face is altered from 15 to 25 by moving the entire back face.

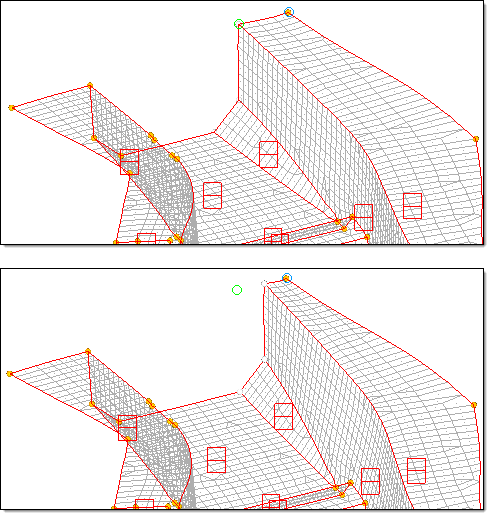
Figure 12. Morph by Altering Dimensions using Angle of Channel's Left Side - Angle. By selecting the angle of the left side of the channel (green, blue, and red nodes) and by selecting the handle at the bottom right of the channel (shown as gray) to follow the green node and the handle at the red node (highlighted) to follow the red node, the angle of the left side of the section is changed from 110 degrees to 90 degrees.

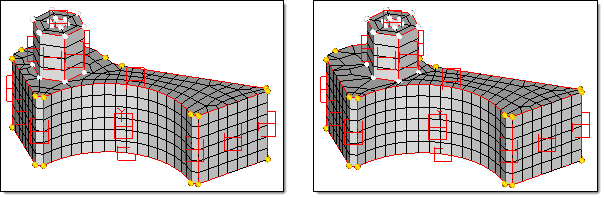
Figure 13. Morph by Altering Dimensions using Angle between Two Faces of Block - Angle. By selecting the angle between two faces of the block (green, blue, and red nodes) and by selecting the handles at and directly below the green node (shown as gray) to follow the green node and the handles at, near, and below the red node (highlighted) to follow the red node, the angle is altered from 126 degrees to 90 degrees.

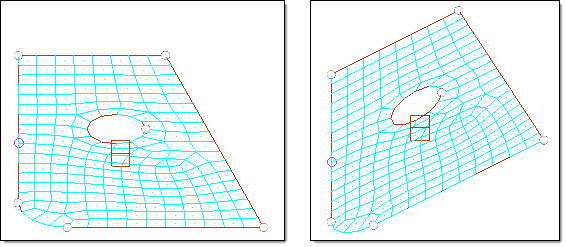
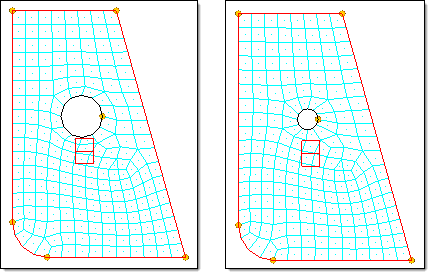
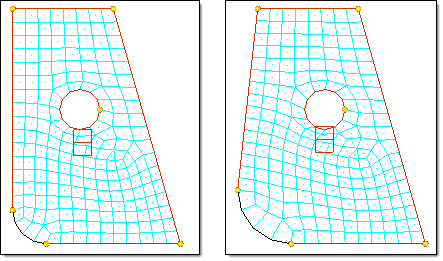
Figure 14. Morph by Altering Dimensions - Radius and Center. By selecting the edge domain around the edge of the hole, the radius is changed from 3 to 1.5.

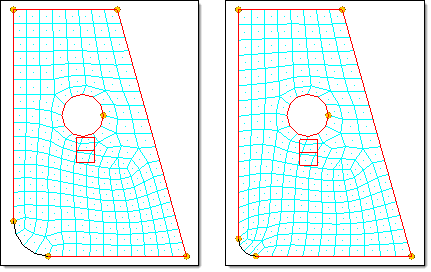
Figure 15. Morph by Altering Dimensions - Radius and Fillet. By selecting the edge domain at the corner of the part and selecting the fillet option, the radius is changed from 5 to 2.5 and kept in line with the edges at either end.

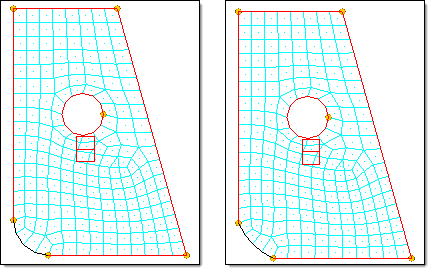
Figure 16. Morph by Altering Dimensions - Radius and Hold Ends. By selecting the edge domain at the corner of the part and selecting the hold ends option, the radius is changed from 5 to 10 with the ends held in place.

Figure 17. Morph by Altering Dimensions - Radius and Hold End. By selecting the edge domain at the corner of the part, selecting the hold end option, and selecting a node at the end of the edge domain, the radius is changed from 5 to 8 while the held end remains in place.

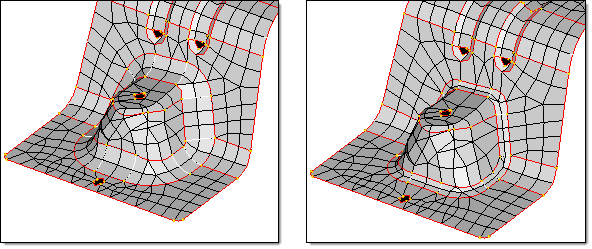
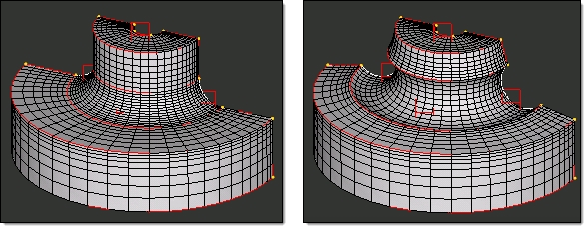
Figure 18. Morph by Altering Dimensions - Radius and Fillet. By selecting all of the edge domains that form the fillet between the flat sections and the round section and changing them simultaneously, the fillet is reduced from 20 to 8.

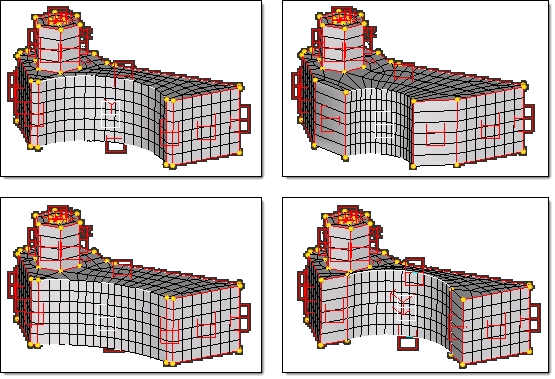
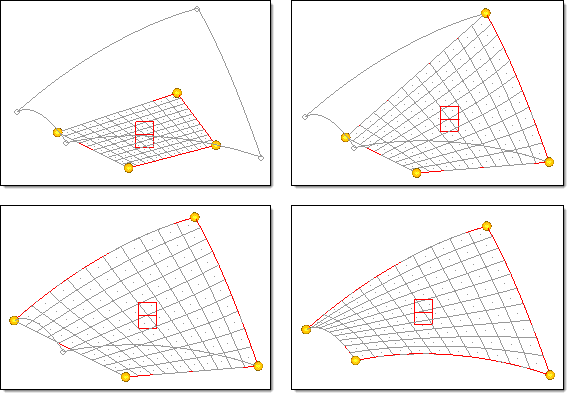
Figure 19. Morph by Altering Dimensions - Radius. The radius is changed in three different ways. At the top right, the hold center option is used. At the lower left, the hold ends option is used. At the lower right, the fillet option is used. In all cases, both the top and bottom edge domains were selected as well as the 2D domain and the by normals option was used for center calculation. This option will directly calculate the radii for the nodes on the 2D domain instead of inferring them from the edge domains which makes this approach more accurate for 2D domains as well as more reliable for non-uniform meshes.

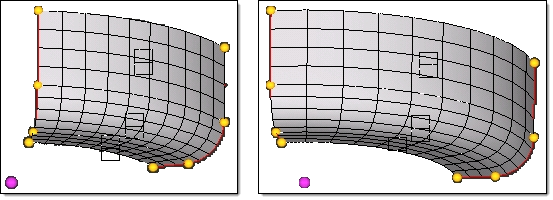
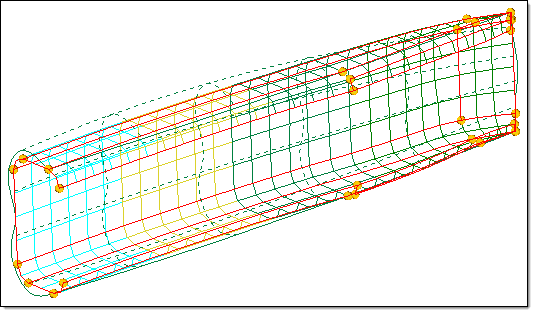
Figure 20. Morph by Altering Dimensions - Arc Angle. The arc angle of the mesh is changed from 60 to 90 degrees using by axis (the vertical axis and violet base node) to calculate the center of curvature.

Figure 21. Morph by Altering Dimensions - Arc Angle. The arc angle of the fillet is changed from 90 to 180 degrees using by normals to calculate the center of curvature.
- by normals (Default)
- Uses the element normals to approximate where the center of curvature is for each node in the selected domains. This method is not always accurate, but often gives good results for regular meshes.
- by axis
- you may select an axis which will serve as the center of curvature.
- by line
- You may select a line which will serve as the center of curvature.
- by node
- You may select a node which will serve as the center of curvature.
- by edges
- Uses the edge domains to calculate the center of curvature with the center lying in the plane of the edge domains. The symmetry option refers to how the morphing of the edge domains is applied to neighboring 2D domains. The auto-symmetry option was the default for HyperMorph prior to version 8.0. In 8.0 you may choose to turn off symmetry when using this option.
For auto-symmetry, the changes in the radii of the edge domains are applied to any 2D domain, depending on the number of edge domains you change for the 2D domains. If you change only one edge domain for a given 2D domain, the radius change will not be applied linearly across the 2D domain. If you change the radii of two edges for any given 2D domain, either a linear or planar temporary symmetry is created between the two edge domains for the 2D domain that will apply radius changes more linearly across the 2D domain. This works best if the mesh is regular. If you are changing only one edge for a 2D domain, you can increase the bias factor of any handles on an edge domain to yield a more even distribution.
Mapping an edge domain to a line or a 2D mesh to a plane, surface, or mesh is done using the Map to Geom panel. This option is very effective for fitting a mesh to new geometric data. When mapping a domain to a geometric feature, all the nodes in neighboring domains are stretched along with it, minimizing mesh distortion. You have several options for determining how the nodes for the mapped domain are placed on the geometry. When mapping an edge domain or node list the nodes can be moved normal to the line, along a vector to the line, or distributed along the full length of the line. When mapping a 2D domain or selection of nodes to a plane, surface, or mesh, the nodes can be moved normal to the target, normal to the elements of the 2D domain or selected nodes, or along a vector. If you wish to fit a mesh to a surface, there is no option to do this automatically, however, with multiple mapping operations, or using the user control option you can fit a 2D domain to a surface.
Furthermore, you have the option of creating a morph constraint between the nodes and the map target automatically after mapping. This constraint will allow you to do further morphing operations while maintaining the constrained nodes on the geometry.

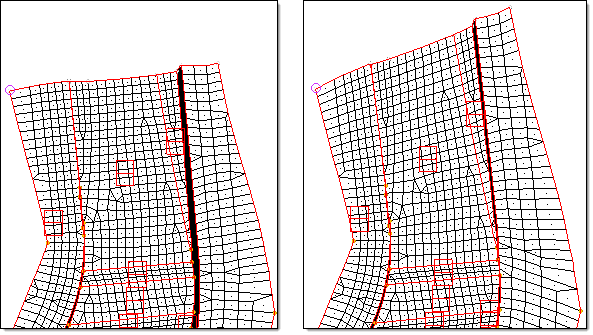
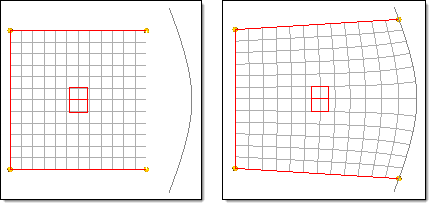
Figure 22. Morph by Mapping to Line - Automap and Normal to Geom. The edge domain is mapped to a line by moving the nodes normal to the line.

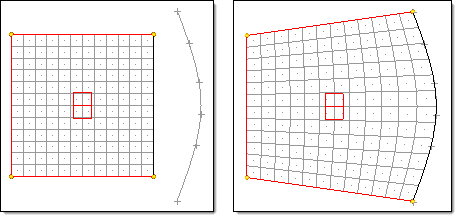
Figure 23. Morph by Mapping to Line - Automap and Fit to Line. The edge domain is mapped to the line by fitting them along the line. Any proportional spacing between the nodes will be maintained after mapping.

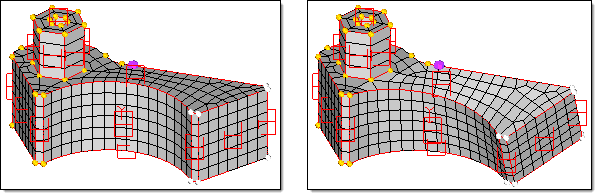
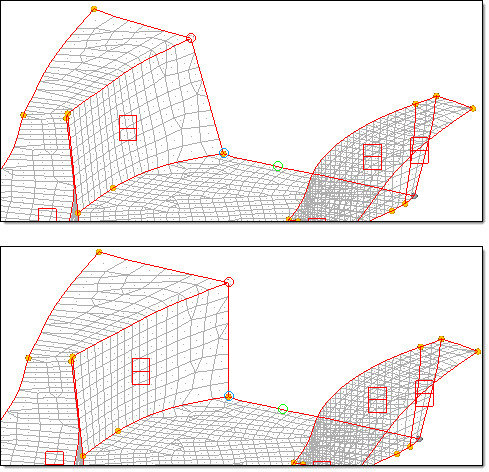
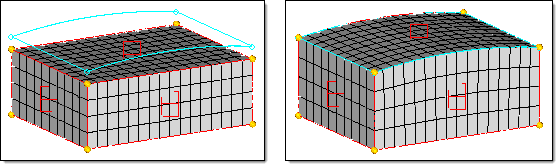
Figure 24. Morph by Mapping to Surface. By selecting the 2D domain on the top of the solid block to be mapped to the surface, the entire solid block is morphed to match the surface.

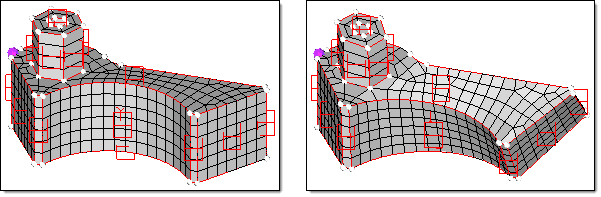
Figure 25. Morph by Mapping to Surface. A rectangular C-section is mapped to a curved surface.

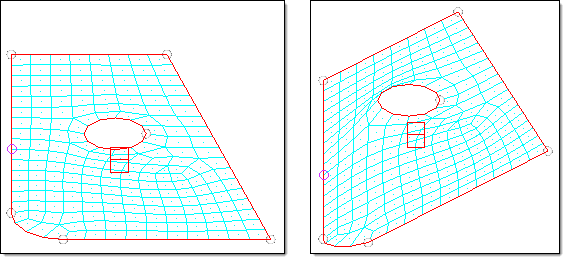
Figure 26. Morph by Mapping to Surface - User Control Approach. The surface and 2D domain are selected and the user control button is clicked. This brings up a new panel which allows you to place handles or map edges prior to the surface mapping operation. One by one each edge domain is placed on one of the lines around the target surface using the fit to line option. This stretches the 2D domain to match the surface more closely than before. When the map button is clicked, the domain is the mapped to the surface, fitting it perfectly to the geometry.