ガラス/宝石
ソリッドガラスオブジェクト、液体の入ったガラス容器、宝石などを作成します。
主なパラメーター
- サーフェスの色
- 色を指定するには、次のオプションから選択します。
- 色を選択します。
- イメージを選択します。イメージが色を上書きします。
- 色をイメージとブレンドするには、プラス記号(+)をクリックします。イメージプレビューを見ると、ブレンドオプションがオンになっているかどうかを確認できます。
シェードを指定するには、0〜100の値を入力します。ここで、100は実際の色、0は黒です。

図 1. マテリアルライブラリのSatin Black Plastic - プリセット
-
次のいずれかのオプションを選択します。
- 薄膜薄いガラス、石鹸の泡のようにきわめて薄く透明なサーフェスを持つ中空オブジェクトを作成します。薄膜を使用すれば、屈折や拡散が発生することなく光を通すことができるので、反射部分と透明部分を高い完成度で実現できます。虹色の効果も生成できます。
- ガラス
- プラスチック
- ポリカーボネート
- 水
- 貴重な宝石、準宝石などのさまざまな鉱物

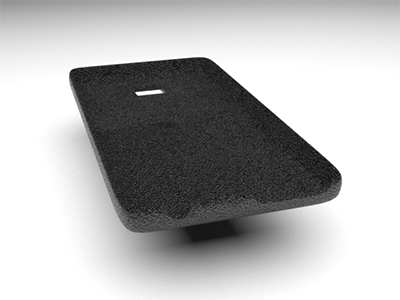
図 2. 薄膜の例
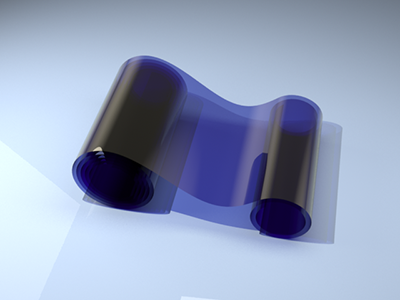
図 3. ガラスの例 - 反射性
- 反射性マップは黒と白の値に基づきます。白はすべてを反射することと等価であり、黒はまったく光沢がないことと等価です。反射性マップを指定するには、次のオプションのいずれかを選択します。
- 色を選択します。色がグレースケールとしてマッピングされます。
- イメージを選択します。カラーイメージがグレースケールとしてマッピングされます。イメージが色を上書きします。色をイメージとブレンドするには、プラス記号(+)をクリックします。イメージプレビューを見ると、ブレンドオプションがオンになっているかどうかを確認できます。
- 反射の強度を指定するには、0〜100の値を入力します。100は完全な正反射を生成し、0は最も弱い反射を生成します。

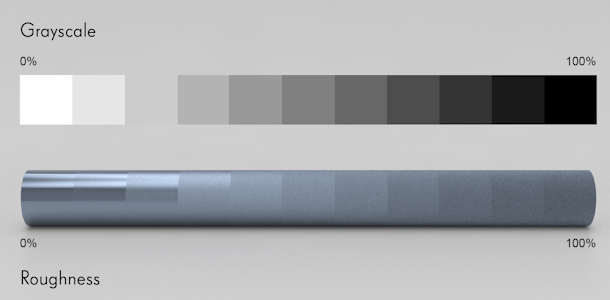
図 4. イメージGray_Scale.jpg(コントラスト50)、白(デフォルト色)、および反射率50%を適用したSatin Black Plastic
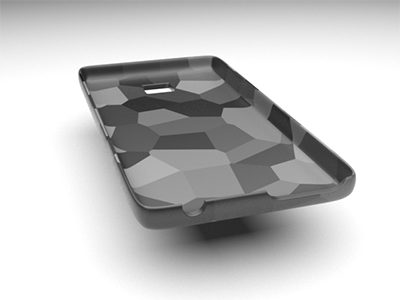
図 5. イメージNoise09.jpg(Moldsフォルダ)でブレンドしたSatin Black Plastic - 反射性ブースト
- 反射性を高めます。
- 吸収色
- イメージをアップロードするか、単色を選択することによって、吸収される色(見えなくなる色)を色域の中から指定します。色域の中にある他の色は反射します(引き続き見える色)。
- 吸収(1/m)
- このフィーチャーを使用して、吸収色の強度を調整します。
- アッベ数を使用
- アッベ数:この値が小さいほど強い虹色効果が現れます。効果を弱くするには値を大きくします。デフォルト値は10です。
- 粗さ
- 粗さを指定して、マテリアルにテクスチャを微細なレベルで追加できます。粗さを変更すると、サーフェステクスチャの外観は変わりませんが、肉眼では確認できない微細な変化が表面に発生し、反射率が変化します。

粗さマップを追加するには、イメージをアップロードします。
0を指定すると、完全な正反射を生成できます。
この値が小さいほど、鮮明で明るい反射が得られます。
この値が大きいほど、ぼんやりした暗い反射が生成されます。粗さの値を大きくすると、反射がサーフェス全体に広がって拡散し、より光沢のないサーフェスになります。
100に近い値では光が大幅に散乱し、反射があったとしても目視ではほとんど知覚できない程度になります。
- バンプ
- バンプを指定して、マテリアルにテクスチャを目視できるレベルで追加できます。バンプを使用すると、肉眼で知覚できる変化をサーフェステクスチャに生成でるので、不規則なサーフェスのシミュレーションで効果的です。バンプマップでは形状を物理的に変形させず、錯覚による変化を引き起こすことができるので、レンダリング時間を短縮できます。グレースケールマップでは、あたかもサーフェスが変位したような効果を引き出すためにサーフェスの法線をどのように変更するかをInspire Studioに指示します。変更した法線は照明の計算に使用されます。バンプマップでは、普通に想定される状態とは逆のように思える状態を作り出します。つまり、黒は最も変化が大きい状態であり、白は最も変化が少ない状態です。グレーはこの2つの間にあるいずれかの状態を示します。

バンプなし(デフォルト):バンプマップを使用しないでください。
サーフェスの色をバンプに使用:カラーマップに使用しているイメージを再利用し、バンプマップとして適用します。バンプエフェクト(0~100)を調整することによって、バンプを起伏のある外観にしたり、逆にフラットな外観にしたりすることができます。この値が大きいほどテクスチャが目立つようになり、値が小さいほどテクスチャが目立たなくなります。
カスタムバンプイメージをアップロードします。バンプエフェクト(0~100)を調整することによって、バンプを起伏のある外観にしたり、逆にフラットな外観にしたりすることができます。この値が大きいほどテクスチャが目立つようになり、値が小さいほどテクスチャが目立たなくなります。
ノーマルマップ(OpenGL): RGBカラーイメージをアップロードするときにテクスチャによる効果を詳しく調整できます。標準のバンプマッピングでは、グレースケール値を使用してサーフェスの起伏を高さで表現したテクスチャとします。一方、ノーマルマッピングでは、赤、緑、青の各値をx、y、zの座標値に変換し、平面に対して成す角度で表現したテクスチャとします。
ノーマルマップ(DirectX)RGBカラーイメージをアップロードするときにテクスチャによる効果を詳しく調整できます。標準のバンプマッピングでは、グレースケール値を使用してサーフェスの起伏を高さで表現したテクスチャとします。一方、ノーマルマッピングでは、赤、緑、青の各値をx、y、zの座標値に変換し、平面に対して成す角度で表現したテクスチャとします。
高度なパラメーター
- 異方性
- ハイライト部を引き伸ばしてぼかします。異方性反射は、マテリアルの粒状性を基準にして引き伸ばされ、ぼかされる点を除き、正反射と同様です。微細なつや消し金属のシミュレーションで多く使用します。
- 回転
- 引き伸ばしたハイライト部を回転する値(0~360)を入力します。回転は、異方性を選択している場合にのみ適用できます。
- 中間
- 中間とは、厚く透明なマテリアルの上側のサーフェスと下側のサーフェスの間の領域です。光がマテリアルを通過する様子に影響を与えます。液体による効果(水、ワイン、ビール、油など)や大気による効果(霧、埃の粒子、コースティクスなど)のレンダリングで効果的です。
吸収色:イメージをアップロードするか、単色を選択することによって、吸収される色(見えなくなる色)を色域の中から指定します。色域の中にある他の色は反射します(引き続き見える色)。
吸収密度:吸収色の強度を調整します。
散乱色:イメージをアップロードするか、単色を選択することによって、散乱する色を指定します。マテリアルには、ここで指定した色が現れます。
散乱密度:散乱色の強度を調整します。
- 変位
- バンプを使用すれば、細かいテクスチャを比較的高速でレンダリングできますが、サーフェス自体を変更しているわけではなく、サーフェスの法線を変更しているだけなので、シルエットや影がリアルにレンダリングされないことがあります。この状態は、テクスチャによる効果が大きい場合に顕著になります。深みと詳細さを備えた印象的なサーフェスを作成し、サーフェス自身による遮蔽、サーフェス自身による投影、シルエットを表現するにはディスプレイスメントを使用します。バンプマップと同様に、変位マップはグレースケールです。黒は変位がゼロであることを示し、白は変位が最大であることを示します(その値は、後述の高さパラメータを使用して指定します)。
現在のところ、GPUとCPUの併用モードではこの機能を使用できません。
デフォルトのサンプル数は500です。
分割の割合(S):変位が行われる前に、オブジェクトの分割数を変更します。この値が大きいほど、正確な結果が得られます。 図 7. 分割の割合:2
図 7. 分割の割合:2 図 8. 分割の割合:6
図 8. 分割の割合:6テクスチャ:テクスチャマップをアップロードします。カラーイメージがグレースケールとしてマッピングされます。
高さ:最大変位距離を設定します。変位を表示するには、この値を0より大きくする必要があります。デフォルトは2cmです。 図 9. 高さ:0.5cm
図 9. 高さ:0.5cm 図 10. 高さ:25cm中心:変位を反転します。このフィーチャーは、グラウンド面に沿ってオブジェクトを配置する場合に便利です。たとえば、カーペットに変位マップを追加すると、それが浮いているように見えます。中心の値を小さくすると、カーペットと床との距離が短くなります。床に変位マップを追加すると、オブジェクトと床が交差することがあります。この場合は、中心の値を大きくすれば交差の発生を避けることができます。
図 10. 高さ:25cm中心:変位を反転します。このフィーチャーは、グラウンド面に沿ってオブジェクトを配置する場合に便利です。たとえば、カーペットに変位マップを追加すると、それが浮いているように見えます。中心の値を小さくすると、カーペットと床との距離が短くなります。床に変位マップを追加すると、オブジェクトと床が交差することがあります。この場合は、中心の値を大きくすれば交差の発生を避けることができます。 図 11. 中心:1cm
図 11. 中心:1cm 図 12. 中心:0.1cmノーマルスムージング:滑らかなレンダリングを実現します。デフォルトでは有効になっていて、連続的なシェーディングが得られます。稜角などのきわめて鮮明で細かい変位の表現に有効なファセットを使用してレンダリングする場合は無効にします。
図 12. 中心:0.1cmノーマルスムージング:滑らかなレンダリングを実現します。デフォルトでは有効になっていて、連続的なシェーディングが得られます。稜角などのきわめて鮮明で細かい変位の表現に有効なファセットを使用してレンダリングする場合は無効にします。 図 13. ノーマルスムージングが無効
図 13. ノーマルスムージングが無効 図 14. ノーマルスムージング オンタイトバウンド:デフォルトではオンになっています。このフィーチャーを使用すれば、変位したサーフェスの境界体積をInspire Studioで正確に計算できるため、レンダリング時間を若干短縮できます。この機能は性能ベースであるため、エンジンの設定を確認して最速のプロセッサを有効にしてください。
図 14. ノーマルスムージング オンタイトバウンド:デフォルトではオンになっています。このフィーチャーを使用すれば、変位したサーフェスの境界体積をInspire Studioで正確に計算できるため、レンダリング時間を若干短縮できます。この機能は性能ベースであるため、エンジンの設定を確認して最速のプロセッサを有効にしてください。 図 15. タイトバウンドが無効
図 15. タイトバウンドが無効 図 16. タイトバウンドが有効
図 16. タイトバウンドが有効 - クリッピング
- グレースケールのテクスチャマップを使用してマテリアルの領域の透明度を指定します。黒が完全な透明、白が完全な不透明に相当します。このフィーチャーは、手作業による穴のモデリングを省略できるので、メッシュのような穴のあいたマテリアルをすばやく作成する際に効果的です。
テクスチャ:テクスチャマップをアップロードします。カラーイメージがグレースケールとしてマッピングされます。
閾値(%):テクスチャマップの解釈を変更します。デフォルトは50です。50%のグレーが50%の透明度として解釈されます。テクスチャのより多くの領域を透明にするには、このしきい値を大きくします。より多くの領域を不透明にするには、しきい値を小さくします。100で、テクスチャ全体が透明になり、0で、テクスチャ全体が不透明になります。
ソフト:完全な透明と完全な不透明の差を少なくします。
