Create a GUI with the UI Designer
Create a graphical user interface with predefined objects from the UI Designer toolkit.
-
From the ribbon, select GUI Utilities > UI Designer
 The UI Designer opens in a new window.
The UI Designer opens in a new window.
-
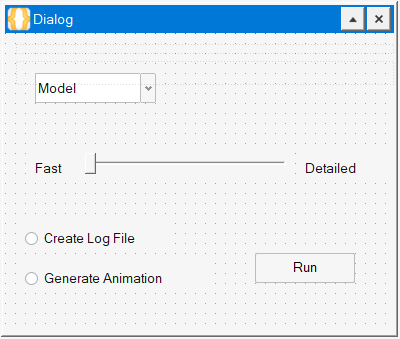
Drag objects from the Widget box into the Dialog to create your GUI
design.
The following example shows a simple GUI with a list box, slider, radio buttons, push button and labels.

-
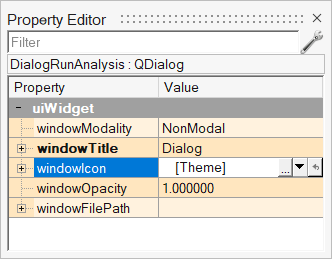
Modify the location, name, and properties of each object as required for your
design.
- To adjust location, select the object and move it with the mouse or arrow keys.
- To modify properties, select an object, then modify the desired
properties in the Property Editor.

You can also right-click an object and define a number of properties through the context menu.
-
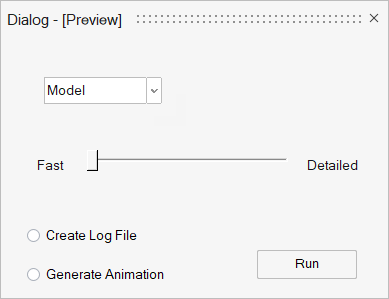
From the UI Designer ribbon, select the
Preview button.
 A preview of your graphical user interface design is displayed. Review your design, then close the Preview window.
A preview of your graphical user interface design is displayed. Review your design, then close the Preview window.
-
Save your file to your working directory with the following options:
Save As Descrption *.ui Saves your design as a UI Designer file. Use this file format when you want to continue working on your design through UI Designer. *.oml Saves your design as an OpenMatrix Language file. Use this format to generate a code skeleton. Note: Once you save your design as code, you cannot load it back into the UI Designer. If you want to keep a working verision of your design that you can open through the UI Designer, save a version in .ui format before saving as code.When the design example from above is saved as an .oml file, the following code is produced:% Auto-generated code by UI Designer %----------------------------------- % GUI elements: %----------------------------------- DialogRunAnalysis = figure('units', 'pixels', 'position', [0 0 399 310]... , 'numbertitle','off', 'name','Dialog'); undock(DialogRunAnalysis); RadioButton = uicontrol('parent', DialogRunAnalysis, 'style','radiobutton'... , 'string','Create Log File'... , 'value', 0 ... , 'callback','RadioButton_callback', 'interruptible','off'... , 'enable','on'... , 'units','normalized', 'position',[0.05 0.63 0.36 0.10]... , 'fontname','MS Shell Dlg', 'fontangle','regular', 'fontweight','normal', 'fontsize',7.80 ... , 'backgroundcolor', [246 246 246]... , 'tag','', 'tooltipstring','', 'userdata', [], 'visible','on'); uiPushButton = uicontrol('parent', DialogRunAnalysis, 'style','pushbutton'... , 'string','Run'... , 'backgroundimage',''... , 'callback','uiPushButton_callback', 'interruptible','off'... , 'enable','on'... , 'units','normalized', 'position',[0.64 0.73 0.26 0.10]... , 'fontname','MS Shell Dlg', 'fontangle','regular', 'fontweight','normal', 'fontsize',7.80 ... , 'backgroundcolor', [246 246 246]... , 'tag','', 'tooltipstring','', 'userdata', [], 'visible','on'); MaterialsList_2 = uicontrol('parent', DialogRunAnalysis, 'style','popupmenu'... , 'string', {'Model' }... , 'value', 1 ... , 'callback','MaterialsList_2_callback', 'interruptible','off'... , 'enable','on'... , 'units','normalized', 'position',[0.08 0.13 0.31 0.10]... , 'fontname','MS Shell Dlg', 'fontangle','regular', 'fontweight','normal', 'fontsize',7.80 ... , 'backgroundcolor', [246 246 246]... , 'tag','', 'tooltipstring','<html><head/><body><p>Select a model to run.</p></body></html>', 'userdata', [], 'visible','on'); RunMethod = uicontrol('parent', DialogRunAnalysis, 'style','slider'... , 'max', 99 , 'min', 0 ... , 'value', 0 , 'sliderstep', [1 10]... , 'callbackdelay', 0 , 'orient','horizontal'... , 'callback','RunMethod_callback', 'interruptible','off'... , 'enable','on'... , 'units','normalized', 'position',[0.21 0.40 0.52 0.07]... , 'backgroundcolor', [246 246 246]... , 'tag','', 'tooltipstring','', 'userdata', [], 'visible','on'); Label = uicontrol('parent', DialogRunAnalysis, 'style','text'... , 'string','Fast'... , 'callback','Label_callback', 'interruptible','off'... , 'enable','on'... , 'units','normalized', 'position',[0.08 0.40 0.11 0.10]... , 'fontname','MS Shell Dlg', 'fontangle','regular', 'fontweight','normal', 'fontsize',7.80 ... , 'backgroundcolor', [246 246 246]... , 'tag','', 'tooltipstring','', 'userdata', [], 'visible','on'); Label_2 = uicontrol('parent', DialogRunAnalysis, 'style','text'... , 'string','Detailed'... , 'callback','Label_2_callback', 'interruptible','off'... , 'enable','on'... , 'units','normalized', 'position',[0.77 0.40 0.26 0.10]... , 'fontname','MS Shell Dlg', 'fontangle','regular', 'fontweight','normal', 'fontsize',7.80 ... , 'backgroundcolor', [246 246 246]... , 'tag','', 'tooltipstring','', 'userdata', [], 'visible','on'); %----------------------------------- % Callback functions: %----------------------------------- function RadioButton_callback(handle, callstate) % Add callback implementation: [RadioButton] end function RadioButton_2_callback(handle, callstate) % Add callback implementation: [RadioButton_2] end function uiPushButton_callback(handle, callstate) % Add callback implementation: [uiPushButton] end function MaterialsList_2_callback(handle, callstate) % Add callback implementation: [MaterialsList_2] end function RunMethod_callback(handle, callstate) % Add callback implementation: [RunMethod] end function Label_callback(handle, callstate) % Add callback implementation: [Label] end function Label_2_callback(handle, callstate) % Add callback implementation: [Label_2] end - Return to the Compose window and load the .oml file with your design.
-
Run the file.
The software produces a GUI based on the code file you saved through the UI Designer.
