コーティング
レイヤー構造マテリアルのワニス仕上げや塗装を作成します。
コーティングで一部のライトは反射し、残りのライトはコーティングの下にあるマテリアル内部のレイヤーに吸収されます。この吸収の程度が、最終的なマテリアルの外観に影響します。
複数のワニス仕上げや塗装をシミュレートして、複数のコーティングを順次に適用することができます。
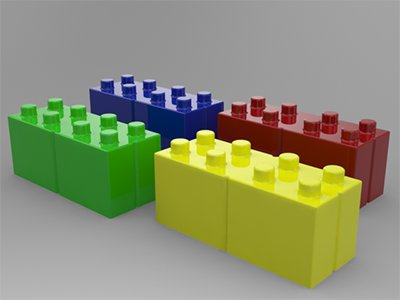
 図 1. コーティングなしのプラスチック |
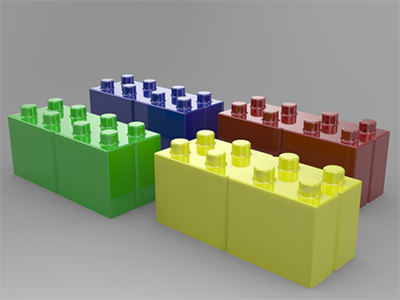
 図 2. コーティングを適用したプラスチック 図 2. コーティングを適用したプラスチック |
主なパラメーター
- サーフェスの色
- 色を指定するには、次のオプションから選択します。
- 色を選択します。
- イメージを選択します。イメージが色を上書きします。
- 色をイメージとブレンドするには、プラス記号(+)をクリックします。イメージプレビューを見ると、ブレンドオプションがオンになっているかどうかを確認できます。
シェードを指定するには、0〜100の値を入力します。ここで、100は実際の色、0は黒です。

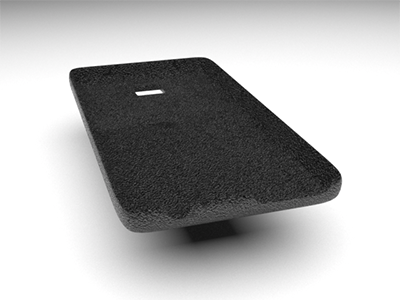
図 3. マテリアルライブラリのSatin Black Plastic - 屈折率(N)
- サーフェスの反射性を指定します。値が大きいほど反射が強くなります。
プリセットを選択した場合、この値は事前定義されます。カスタムプリセットを選択した場合、屈折率をオンラインで検索します。
- 反射性ブースト
- 反射性を高めます。
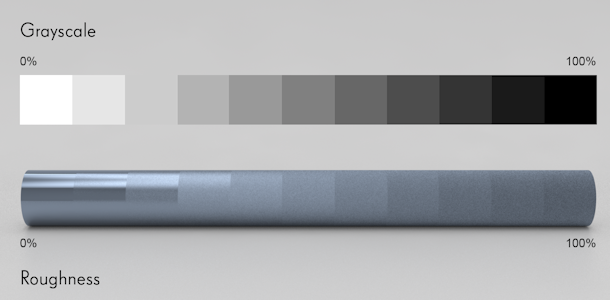
- 粗さ
- 粗さを指定して、マテリアルにテクスチャを微細なレベルで追加できます。粗さを変更すると、サーフェステクスチャの外観は変わりませんが、肉眼では確認できない微細な変化が表面に発生し、反射率が変化します。

粗さマップを追加するには、イメージをアップロードします。
0を指定すると、完全な正反射を生成できます。
この値が小さいほど、鮮明で明るい反射が得られます。
この値が大きいほど、ぼんやりした暗い反射が生成されます。粗さの値を大きくすると、反射がサーフェス全体に広がって拡散し、より光沢のないサーフェスになります。
100に近い値では光が大幅に散乱し、反射があったとしても目視ではほとんど知覚できない程度になります。
- バンプ
- バンプを指定して、マテリアルにテクスチャを目視できるレベルで追加できます。バンプを使用すると、肉眼で知覚できる変化をサーフェステクスチャに生成でるので、不規則なサーフェスのシミュレーションで効果的です。バンプマップでは形状を物理的に変形させず、錯覚による変化を引き起こすことができるので、レンダリング時間を短縮できます。グレースケールマップでは、あたかもサーフェスが変位したような効果を引き出すためにサーフェスの法線をどのように変更するかをInspire Renderに指示します。変更した法線は照明の計算に使用されます。バンプマップでは、普通に想定される状態とは逆のように思える状態を作り出します。つまり、黒は最も変化が大きい状態であり、白は最も変化が少ない状態です。グレーはこの2つの間にあるいずれかの状態を示します。

バンプなし(デフォルト):バンプマップを使用しないでください。
サーフェスの色をバンプに使用:カラーマップに使用しているイメージを再利用し、バンプマップとして適用します。バンプエフェクト(0~100)を調整することによって、バンプを起伏のある外観にしたり、逆にフラットな外観にしたりすることができます。この値が大きいほどテクスチャが目立つようになり、値が小さいほどテクスチャが目立たなくなります。
カスタムバンプイメージをアップロードします。バンプエフェクト(0~100)を調整することによって、バンプを起伏のある外観にしたり、逆にフラットな外観にしたりすることができます。この値が大きいほどテクスチャが目立つようになり、値が小さいほどテクスチャが目立たなくなります。
ノーマルマップ(OpenGL): RGBカラーイメージをアップロードするときにテクスチャによる効果を詳しく調整できます。標準のバンプマッピングでは、グレースケール値を使用してサーフェスの起伏を高さで表現したテクスチャとします。一方、ノーマルマッピングでは、赤、緑、青の各値をx、y、zの座標値に変換し、平面に対して成す角度で表現したテクスチャとします。
ノーマルマップ(DirectX)RGBカラーイメージをアップロードするときにテクスチャによる効果を詳しく調整できます。標準のバンプマッピングでは、グレースケール値を使用してサーフェスの起伏を高さで表現したテクスチャとします。一方、ノーマルマッピングでは、赤、緑、青の各値をx、y、zの座標値に変換し、平面に対して成す角度で表現したテクスチャとします。
高度なパラメーター
- 異方性
- ハイライト部を引き伸ばしてぼかします。異方性反射は、マテリアルの粒状性を基準にして引き伸ばされ、ぼかされる点を除き、正反射と同様です。微細なつや消し金属のシミュレーションで多く使用します。
- 回転
- 引き伸ばしたハイライト部を回転する値(0~360)を入力します。回転は、異方性を選択している場合にのみ適用できます。
- 極小粗さ
- 視距離が長くなるにつれて、反射の鮮明度を調整します。均一な粗さを持つサーフェスを見るとき、視距離が小さい領域はその様子が詳しくわかるので、表面の粗さを把握できます。視距離が大きい領域は、表面の様子が詳しくはわからないので、平坦に見えます。その結果、近くの反射はぼやけて見えますが、遠くの反射は鮮やかに見えます。
高さ(μm):サーフェス上のバンプの平均高さを調整します。この値が大きいほど、全体的にぼやけた反射になります。
幅(μm):サーフェス上のバンプの平均幅を調整します。この値が大きいほど、全体的にぼやけた反射になります。 図 4. 極小粗さが無効
図 4. 極小粗さが無効 図 5. 幅10 μmおよび高さ0.1 μmで有効にした極小粗さ
図 5. 幅10 μmおよび高さ0.1 μmで有効にした極小粗さ - 厚み
- コーティングの厚みを変更します。
- 吸収マップ
- この機能を使用して、はるかにリアルな色付きコーティングとワニス仕上げを生成します。この新規の追加機能は、ワニス仕上げ木材、車の塗装などのマテリアルに大いに効果を発揮します。そのリアル感と精度は、この機能から得られる視覚の枠を超えたヒントなしには再現不能です。吸収を利用するには、厚みチェックボックスを有効にする必要があります。これで、吸収色の追加やテクスチャの使用が可能になります。厚み値はコーティングの厚みを決定するため、現象全体の明度に反映されます。コーティングが厚ければ厚いほど、色が飽和し、色相シフトも達成できます。後者は、基板層の吸収色と拡散成分の両方に依存します。
- 色を選択します。
- イメージを選択します。イメージが色を上書きします。色をイメージとブレンドするには、プラス記号(+)をクリックします。イメージプレビューを見ると、ブレンドオプションがオンになっているかどうかを確認できます。
シェードを指定するには、0〜100の値を入力します。ここで、100は実際の色、0は黒です。
- 変位
- バンプを使用すれば、細かいテクスチャを比較的高速でレンダリングできますが、サーフェス自体を変更しているわけではなく、サーフェスの法線を変更しているだけなので、シルエットや影がリアルにレンダリングされないことがあります。この状態は、テクスチャによる効果が大きい場合に顕著になります。深みと詳細さを備えた印象的なサーフェスを作成し、サーフェス自身による遮蔽、サーフェス自身による投影、シルエットを表現するにはディスプレイスメントを使用します。バンプマップと同様に、変位マップはグレースケールです。黒は変位がゼロであることを示し、白は変位が最大であることを示します(その値は、後述の高さパラメータを使用して指定します)。
現在のところ、GPUとCPUの併用モードではこの機能を使用できません。
デフォルトのサンプル数は500です。
分割の割合(S):変位が行われる前に、オブジェクトの分割数を変更します。この値が大きいほど、正確な結果が得られます。 図 6. 分割の割合:2
図 6. 分割の割合:2 図 7. 分割の割合:6
図 7. 分割の割合:6テクスチャ:テクスチャマップをアップロードします。カラーイメージがグレースケールとしてマッピングされます。
高さ:最大変位距離を設定します。変位を表示するには、この値を0より大きくする必要があります。デフォルトは2cmです。 図 8. 高さ:0.5cm
図 8. 高さ:0.5cm 図 9. 高さ:25cm中心:変位を反転します。このフィーチャーは、グラウンド面に沿ってオブジェクトを配置する場合に便利です。たとえば、カーペットに変位マップを追加すると、それが浮いているように見えます。中心の値を小さくすると、カーペットと床との距離が短くなります。床に変位マップを追加すると、オブジェクトと床が交差することがあります。この場合は、中心の値を大きくすれば交差の発生を避けることができます。
図 9. 高さ:25cm中心:変位を反転します。このフィーチャーは、グラウンド面に沿ってオブジェクトを配置する場合に便利です。たとえば、カーペットに変位マップを追加すると、それが浮いているように見えます。中心の値を小さくすると、カーペットと床との距離が短くなります。床に変位マップを追加すると、オブジェクトと床が交差することがあります。この場合は、中心の値を大きくすれば交差の発生を避けることができます。 図 10. 中心:1cm
図 10. 中心:1cm 図 11. 中心:0.1cmノーマルスムージング:滑らかなレンダリングを実現します。デフォルトでは有効になっていて、連続的なシェーディングが得られます。稜角などのきわめて鮮明で細かい変位の表現に有効なファセットを使用してレンダリングする場合は無効にします。
図 11. 中心:0.1cmノーマルスムージング:滑らかなレンダリングを実現します。デフォルトでは有効になっていて、連続的なシェーディングが得られます。稜角などのきわめて鮮明で細かい変位の表現に有効なファセットを使用してレンダリングする場合は無効にします。 図 12. ノーマルスムージングが無効
図 12. ノーマルスムージングが無効 図 13. ノーマルスムージング オンタイトバウンド:デフォルトではオンになっています。このフィーチャーを使用すれば、変位したサーフェスの境界体積をInspire Renderで正確に計算できるため、レンダリング時間を若干短縮できます。この機能は性能ベースであるため、エンジンの設定を確認して最速のプロセッサを有効にしてください。
図 13. ノーマルスムージング オンタイトバウンド:デフォルトではオンになっています。このフィーチャーを使用すれば、変位したサーフェスの境界体積をInspire Renderで正確に計算できるため、レンダリング時間を若干短縮できます。この機能は性能ベースであるため、エンジンの設定を確認して最速のプロセッサを有効にしてください。 図 14. タイトバウンドが無効
図 14. タイトバウンドが無効 図 15. タイトバウンドが有効
図 15. タイトバウンドが有効 - クリッピング
- グレースケールのテクスチャマップを使用してマテリアルの領域の透明度を指定します。黒が完全な透明、白が完全な不透明に相当します。このフィーチャーは、手作業による穴のモデリングを省略できるので、メッシュのような穴のあいたマテリアルをすばやく作成する際に効果的です。
テクスチャ:テクスチャマップをアップロードします。カラーイメージがグレースケールとしてマッピングされます。
閾値(%):テクスチャマップの解釈を変更します。デフォルトは50です。50%のグレーが50%の透明度として解釈されます。テクスチャのより多くの領域を透明にするには、このしきい値を大きくします。より多くの領域を不透明にするには、しきい値を小さくします。100で、テクスチャ全体が透明になり、0で、テクスチャ全体が不透明になります。
ソフト:完全な透明と完全な不透明の差を少なくします。