カーブのシェーディング
HyperGraphでシェーディングをする際、プロットのその領域をカスタマイズし、カーブとシェーディングされた領域に関し柔軟性を持たせることが可能です。
カーブと任意のシェーディング上のグリッドラインの表示 / 非表示を選択することもできます。視認性を高めるためには、参照カーブを使用できます。例えば、境界の可視化に参照カーブを用いることが可能です。これは、Autofit(例えばEuroNCAPレポート内)からは境界が除外されるためです。
- Shade Area
- これを選択すると、Shade Styleの下で説明されているシェーディングスタイルが表示されます。Shade Areaが選択されていない場合、ユーザーが選択したシェーディングスタイルは、ウィンドウ内に表示されません。
- Shade Style
- ドロップダウンメニューから、次のシェーディンスタイルのいずれかを選択します:
- Zero X
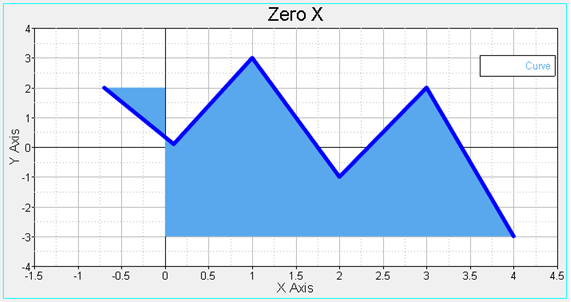
- Y軸(x = 0)からカーブまでをシェーディング
- Zero Y
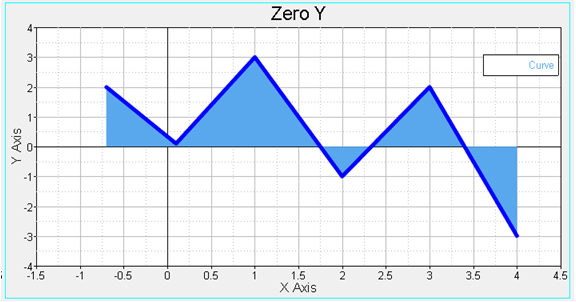
- X軸(y = 0)からカーブまでをシェーディング
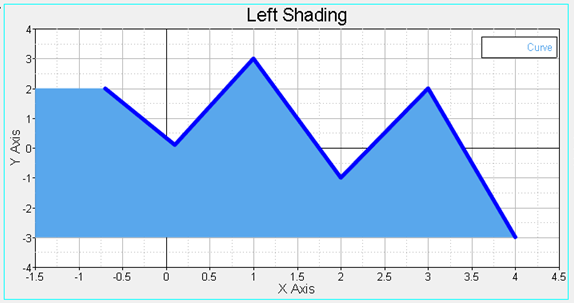
- Left
- カーブのエンドポイントをプロットの左端に投影し、そこから、カーブのエンドポイントまで水平ラインの上 / 下の部分を含めてカーブをシェーディング。エンドポイントをプロットの左端に投影する水平線は描かれない
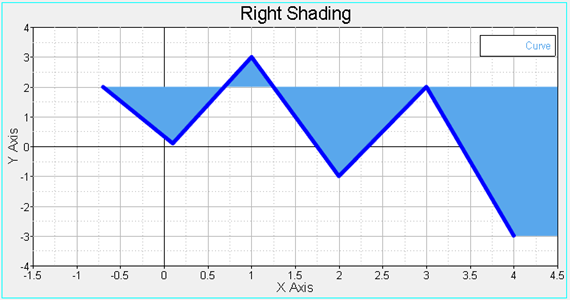
- Right
- カーブのエンドポイントをプロットの右端に投影し、そこから、カーブのエンドポイントまで水平ラインの上 / 下の部分を含めてカーブをシェーディング。エンドポイントをプロットの右端に投影する水平線は描かれない
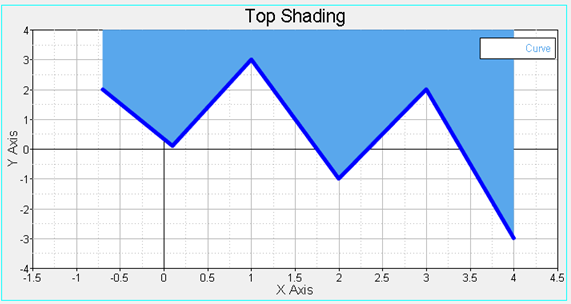
- トップ
- カーブの上側のプロット内をすべてシェーディング
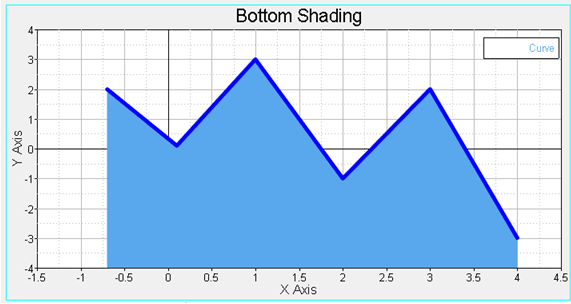
- ボトム
- カーブの下側のプロット内をすべてシェーディング
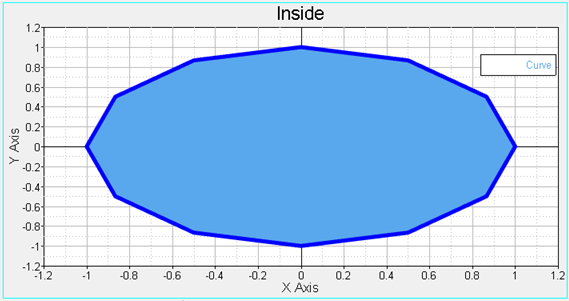
- Inside
- カーブによって生成されている多角形の内側をシェーディング
以下のカーブイメージは、上記の各シェーディングスタイルを示しています。

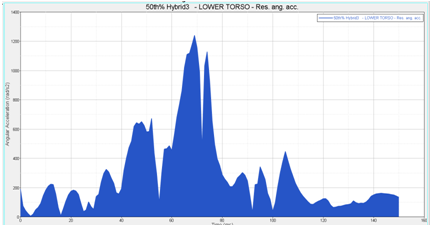
図 1. Referenceプロパティがオフの際のカーブ(“Zero Y”シェーディング):

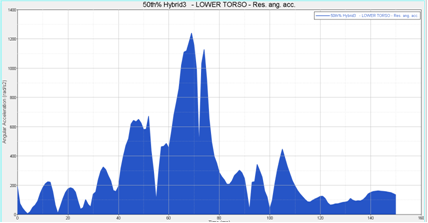
図 2. Referenceプロパティがオンの際のカーブ(“Zero Y”シェーディング)。

図 3. Zero Xシェーディング

図 4. Zero Yシェーディング

図 5. Leftシェーディング

図 6. Rightシェーディング

図 7. Topシェーディング

図 8. Bottomシェーディング

図 9. Insideシェーディング